System
Design System
When I first joined Dropless, I was given a lot of freedom with how I wanted to approach the design working structure as I was the only one that would be working directly with it. This was both freeing and intimidating, there was already an operator app and new customer app that needed designing so that the developers could get started, so time was limited in getting a design system that we could build out those products from. Because of this, I decided it would be best to use Uber’s open source Base design system as a foundation that we then made completely our own.

My Role
I led all of the design for this, getting input from developers as to how best to approach the design-to-development handoff in a way that works for all parties.
Handoff
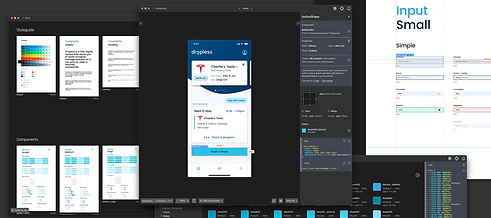
At Dropless, the developer handoff tool we use the most is Zeplin, so I had to make sure that the design system was all properly set up there. This allows us to have this work as a linked library, any future projects are all linked to this design system where the developers can see different states for components and we can minimise clutter on the actual project pages.


Expansion
Although we used Uber’s Base design system as the foundation for our global component library, I also created product specific component libraries that can be referenced by developers to see the various states without having to have a separate screen for each one, cluttering up Zeplin.